Understanding Image Sizes and File Types
Tired of your graphics person telling you they
need larger images?
Wondering why the 36" x 24" photo you gave them off your camera isn't
big enough?
Here's the thing:
PRINT needs 300 dpi images for adequate ink coverage. (dpi=dots per inch, aka ppi=points per inch, aka pixels).
THE WEB uses 72 dpi images to save space (which saves time in loading images). Also, when you look at an image on the web, it's like placing it on a light table—so much easier to see! For example, the image below is 432 x 645 pixels which at 72 dpi is 6" x 8.958". More than adequate for the web, it looks clear.

 However,
when
you give me a 6" x 9" photo at 72 dpi, and I convert it to 300 dpi
for print, at the new resolution, the actual file size becomes very
small—it is now only about 1.5" x 2".
However,
when
you give me a 6" x 9" photo at 72 dpi, and I convert it to 300 dpi
for print, at the new resolution, the actual file size becomes very
small—it is now only about 1.5" x 2".
Then, if I try to use it, what happens is, because I still need to fill the same size space (6" x 9"), when I place the converted 300 dpi file, it pixelates, because I am enlarging it from 1.5" x 2" to 6" x 9".
This is why we say "I can't use that" when we are looking at a seemingly large 6" x 9" photo. Many times, however, we go through the motions to help you see.

In order to get the same clarity, you would need to have given me a 22" x 33" photo at 72 dpi (aka low res) to get the same resolution as a 6" x 9" at 300 dpi (aka high res). So, now you see why that 36" x 24" 72 dpi photo off your camera will end up being only 8.64" x 5.76" at 300 dpi.
When you are printing something that's full-page, 11" x 8.5", the image might even need to be 11.5" x 9" allowing for a quarter-inch excess all around for the "bleed" [the part they slice off so the image can print to the edge and leave no trace of white]. We're really not trying to be difficult when we are not satisfied with a seemingly huge 36" x 24" photo.
We can take that 36" x 24" 72 dpi image, convert it to 300 dpi (which makes it 8.64" x 5.76"), and place it in the 11" x 8.5" space, but the resolution will go down to 225 dpi. Most printers will not accept anything below 240 because they know you will not be happy with the results.
File Types
ANOTHER THING that is commonly misunderstood about photo clarity is the type of file being asked for.
The most common are: .gif .jpg or .jpeg, .pdf, .png, .psd, and .tif. The main difference between these file types is whether or not they use a "lossy" or lossless" compression process when they are being saved, and whether or not they can be made 'transparent' (just the image with no background; background is clear).
.gif
[Graphics Interchange Format] Pronounced jiff or giff (hot debate/I say jif like Jiffy peanut butter, not gif like gift), .gifs are a web-based creation that are limited to the 256 colors of the web. They can also be a file with movement. It's a lossless file format, but all you really need to care about is that it's intended for use on the web, therefore the file sizes tend to be smaller for the non-moving images.
.jpg .jpeg
JPEG stands for Joint Photographic Experts Group. They created the standard that determines the amount of loss/degree of compression in storage size versus image quality.
Let's say you are given a logo file as a .jpg. Did you know that every time you modify the file in some way and save it, it gets a little worse? Over time, your file can go from this:
 to
this:
to
this:

This distortion is called "noise". The reason this happens is that .jpgs are a "lossy" file format. Each time you save a .jpg, the data encoding/compression process discards some information to make it smaller and easier to transmit.
The filename extensions, whether .jpg or .jpeg, are interchangeable. The only difference is which one your system will recognize. In my experience, .jpg is more common. TIP: if you receive an image you cannot open, rename it with a .jpg filename extension and that might enable you to open it. .jpgs work everwhere, but, if you are printing, unless the file is really large, you should choose another file format instead. It's what you work with when you can't get anything better because usually the image size is small. When they are big, they are referred to as "high res .jpgs".
[Portable Document Format] Think of a .pdf as a snapshot of whatever you are sending/receiving. Usually the .pdf is the final product, and you are merely viewing it, in other words, you don't need to do anything to it. Where people get frustrated is when the need to fill out a .pdf form or to modify it in some way. Here's why you can or can't.
Most people have Adobe Acrobat Reader (aka Adobe Reader), which is a free version of the software that is used to open/read .pdfs. There is also Adobe Acrobat Professional (aka Acrobat Pro), which can be used to create or modify .pdfs. People know that it's possible to modify .pdfs, so they don't understand why, if they can open it, they can't change it (not knowing there is more than one version of Acrobat, and not understanding that they are probably using the Reader.)
Another reason could be that it's a form. Forms are often protected so you can't save over the original blank version and ruin it. If you save a copy to your desktop (be safe and rename it), you should be able to (in most cases) fill it out and save it, or at least print out what you have entered.
Graphics people can use .pdfs just like .jpgs or whatever, they just usually convert them to the file format they need.
.png
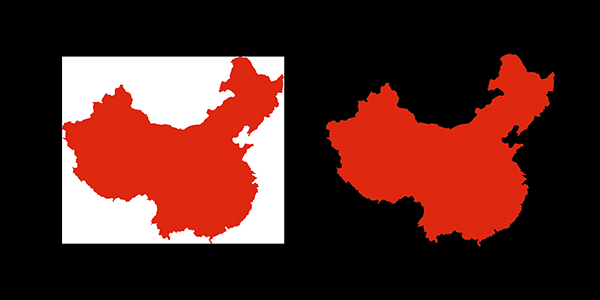
[Portable Network Graphics] Think of a .png as a transparent file for the web. When you have a file that you want to not have a white background, for example this China map below, you use a .png.

You can filter an image search on the web to give you .pngs. With transparent files usually .pngs are used for the web, whereas .psds are used for print.
Where transparency comes into play a lot is with flyers and logos. Here is an example of how not to work with logos:

This person might not have known how to make a logo file transparent, or they might have thought think there was no way to get them to show up on a dark background, but this next example shows a little more creativity when working with logos with white backgrounds.

And this person took the time to make all these logos transparent so it doesn't matter if the background is black, white, yellow or orange—the effort looks fantastic!

 .psd
.psd
.psd stands for Photoshop Document, and it is the default file format for Photoshop. It can include layers, clipping paths, transparencies, and other information/processes that were used to achieve a sophisticated look. This is also, like the .tif below, a superior file format. Should you need to manipulate an image (modify the look in some way such as change the green to orange), saving it as a .psd will enable the recipient to work with all the tools and features you applied to create it.
The file size can also be very large, but there is no loss of information/clarity in this process, and .psd are great for printing.
For the web, you will need to reduce the file size, and make it a .png or .jpg.
.tif
[Tagged Image File Format] Unless you work with photographers or graphics people, you've probably never heard of a .tif. It can be a lossy or a lossless format, but it's usually a very high res file and it has superior color depth. Just know that your graphics person will be very pleased to get it, and that the file size is usually enormous!
Are we clear?
|
Recent Posts |
Understanding
Image Sizes
and File Types
Twitter News:
Quick Promote and
Google Search
Building Your Visual Vocabulary
The
Prevalence, Appeal, and Use
of Graffiti-Inspired
Images
4 Key Components of Graphic Design
How To Be A Better Blogger Or How To Start If You're Still Just Reading